
The acrynom
Center for the Integration of Research, Teaching, and Learning (CIRTL)
What is CIRTL?
An NSF funded organization to improve the STEM learning for all students at every college and university, and increase the diversity in STEM fields and the STEM literacy of the nation. The CIRTL network empowers instructors to come together in STEM fields across universities to share best practices and improve the classroom experience. (more details here if you want to find out more)
Problem
The CIRTL website was a homegrown Drupal site that was put together with limitied resources and time. As the network of schools grows, communication is integral to keep everyone informed and share ideas. A new website was needed as a platform for a network of 25 Universities around North America. (Now 40 Universities in Summer 2018)
Solution
To build a new platform from the ground up, with significant input from the users via UX research interviews and iterative testing with prototypes. The end result is a site to share resources, create learning communities, and offer courses to current and future STEM faculty committed to advancing evidence-based teaching practices. We were awarded with a grant from the Alfred P. Sloan Foundation to complete this work.
Process
UX process employed to create the new site
Using the RITE method (Rapid Iterative Testing and Evaluation) and scenario based design all to be carried out in 3-day sprints:
- Day 1 - interviews on site with key stakeholders
- Day 2 - scenario creation and design
- Day 3 - usability A/B testing with the new design and the current system
We visited 6 schools around the nation conducting interviews, designing prototypes and usability testing. We developed a fully functional prototype built on Rails, HTML5 and CSS 3. The design was iterated and tested in all the 6 schools we visited. Influences were drawn from respected news websites to develop a serious and fact-based feel to the system to attract academics
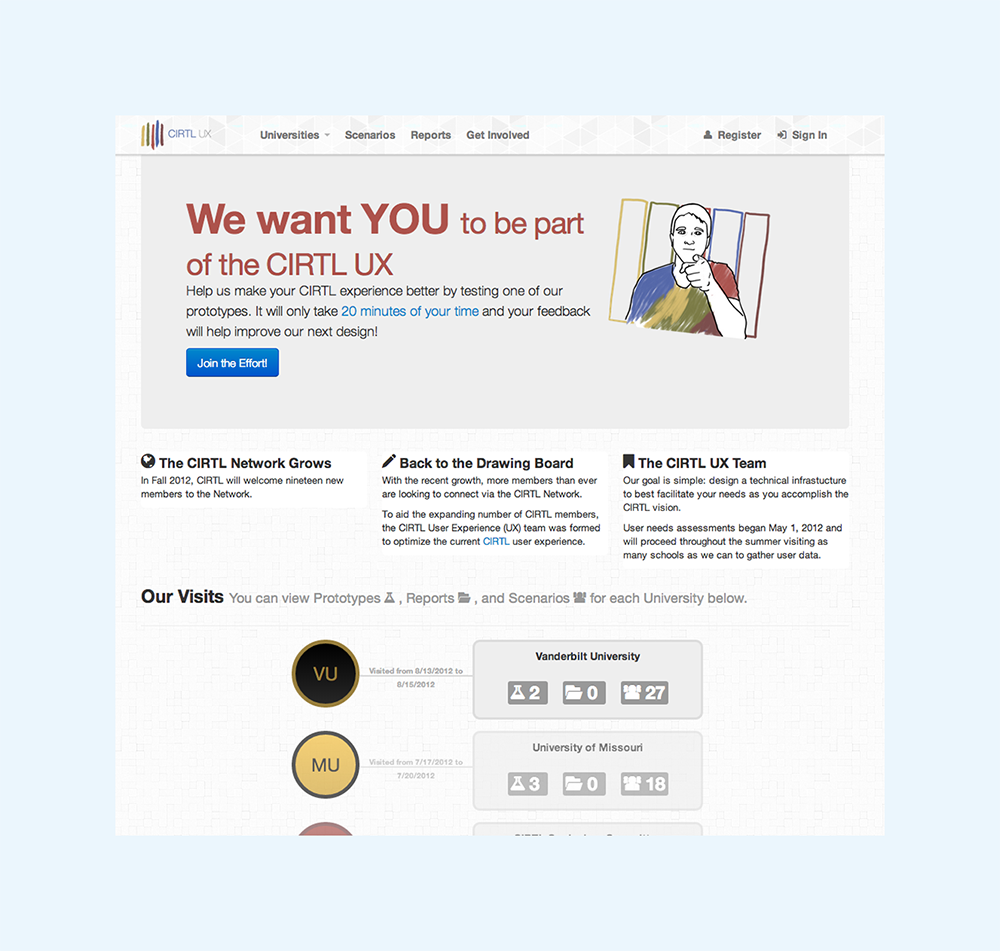
Site to house and compare iterations
After each of the 3 day sprints we housed the new prototype in this site to keep track of the changes and what tested well. Each fully functional prototype (this was before Sketch and InVision) built on Rails, HTML5 and CSS 3.

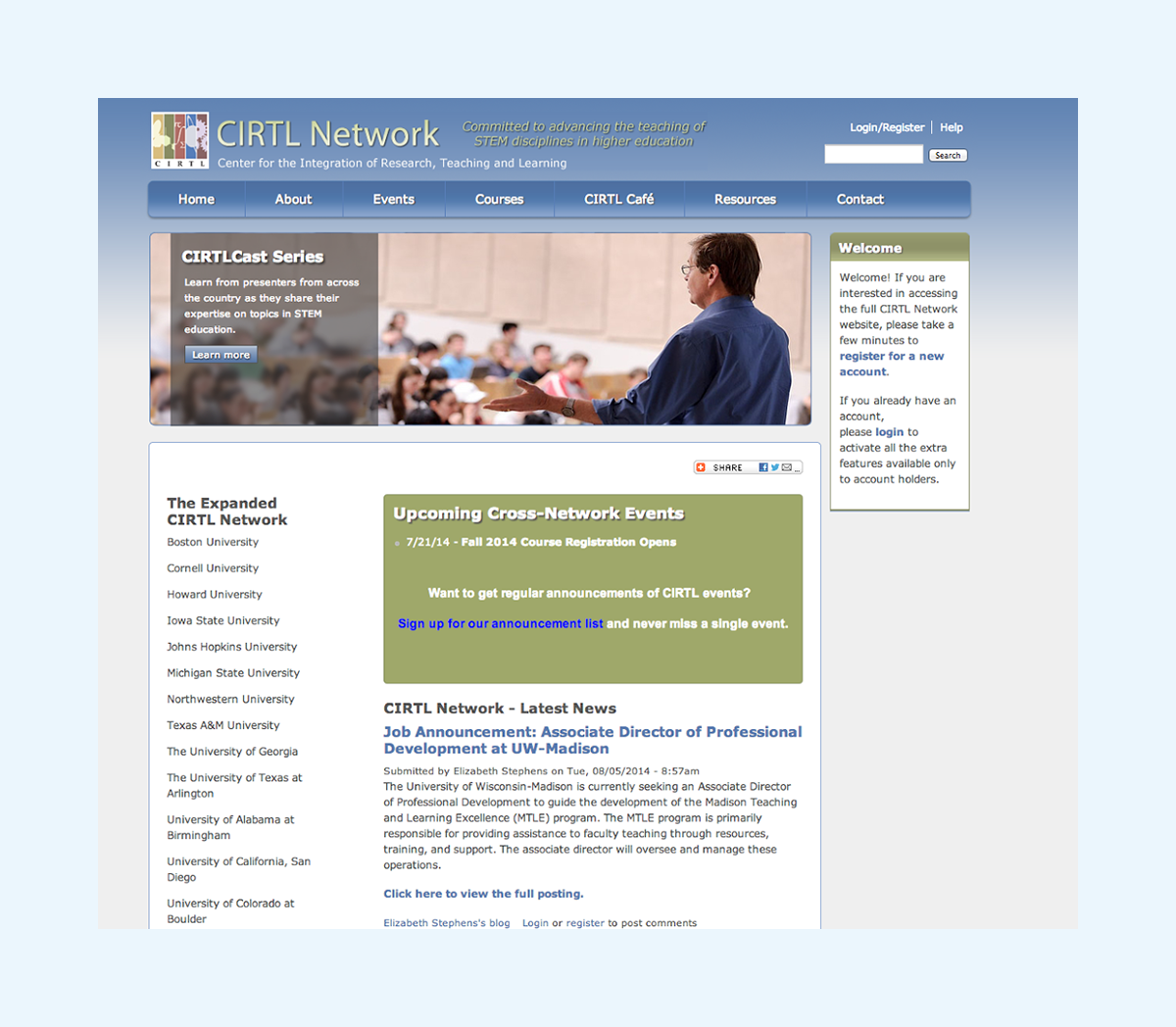
The site we started with
Old CIRTL Network Landing Page
The drupal site we started with. It was slow loading, had a mirad of plugins that broke most times, and difficult to create spaces and organization for users.

1st iteration and design pass
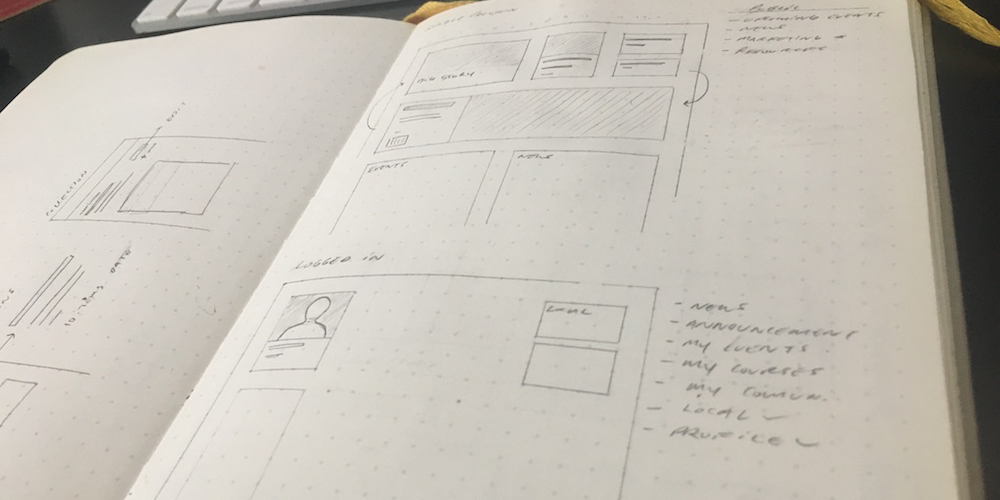
From ideas into a notebook sketches
Pulling all the ideas out of initial initial interviews with main stakeholders, we turned the best ideas into basic sketches we could discuss. We decided to bring the News, Announcements, Discussions, and Communities information front and center. Also work on better information architecture for finding subsections of the site.

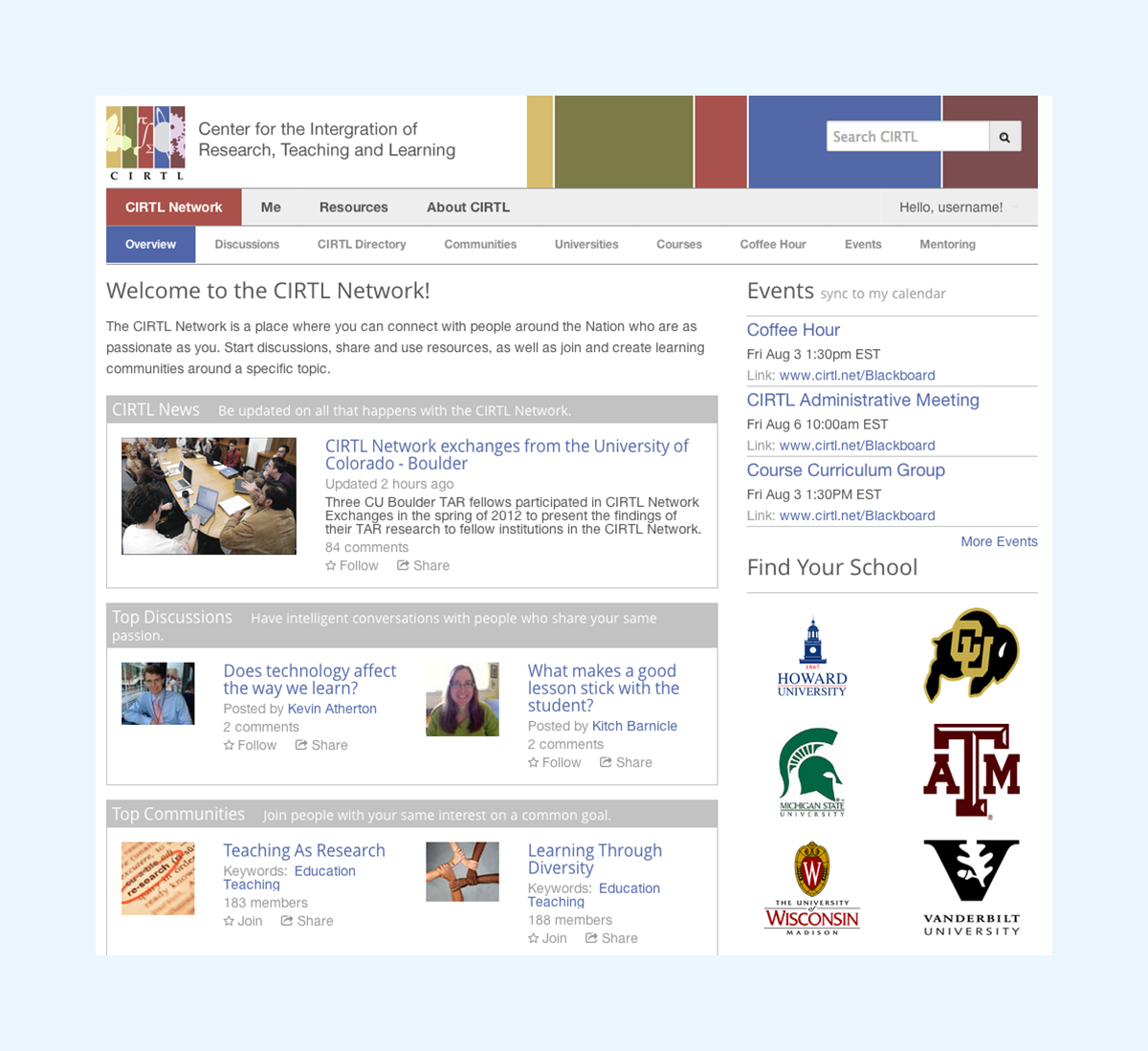
1st iteration CIRTL Network Landing Page
Looking over many sketches, we decided to prototype the ideas that spanned the interviews, discussions and followed good general design process in UX.

2nd iteration and design pass
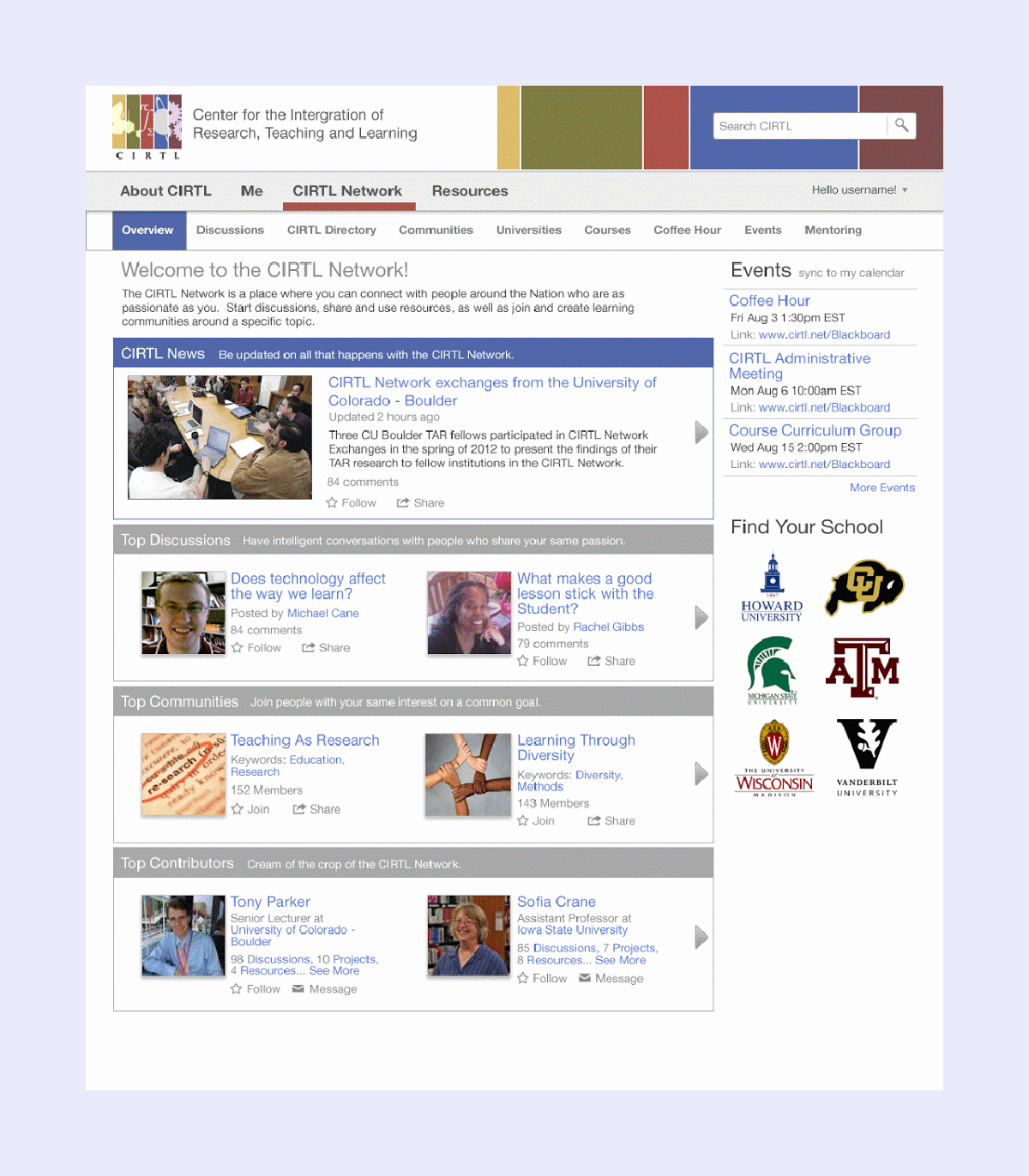
2nd iteration CIRTL Network Landing Page
We found the first page did not allow the user to find more News, Discussions, and Communities beyond what the page showed, we allowed user to dive down with an additional icon.

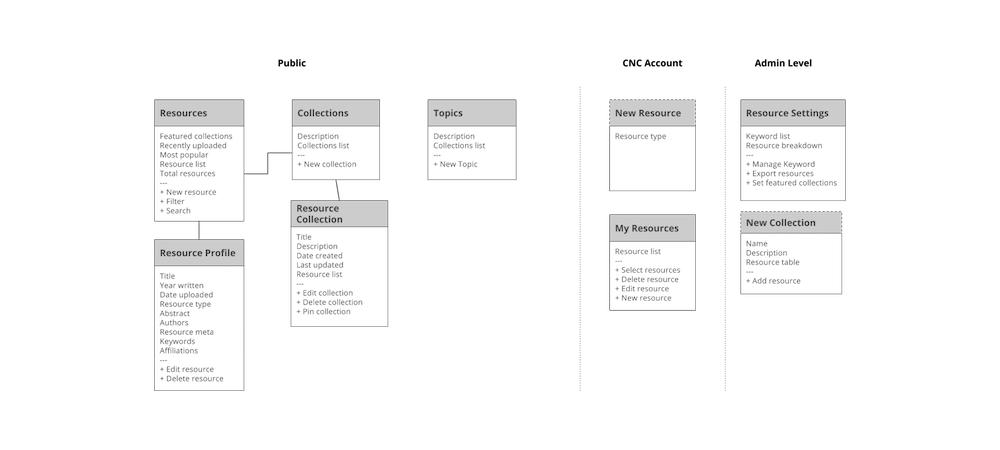
Information Architecture update
concept of “Resource Collections”
After a discussion with the development team, we realized that we were already collecting resource tags when users uploaded a resource to the site. So we added a “Topics” page where we listed in alphabetical order all the topics used for tagging resources.

Final iteration
Skipped a few iterations, but this gives you and idea that the step-wise iterations of the prototypes brought us in certain directions.
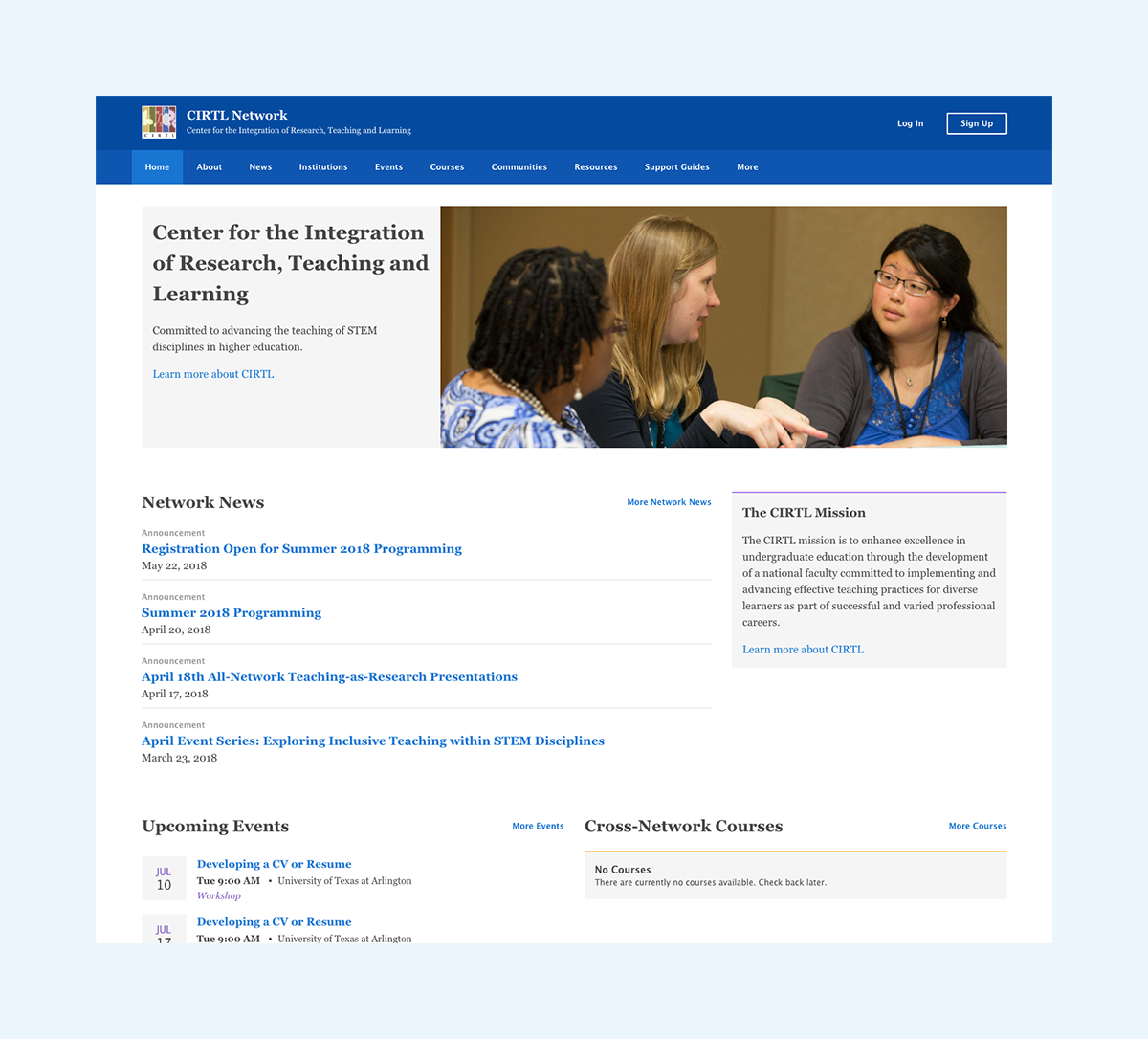
final CIRTL Network Landing Page
Skipped a few iterations, but this gives you and idea that the step-wise iterations of the prototypes brought us in certain directions.

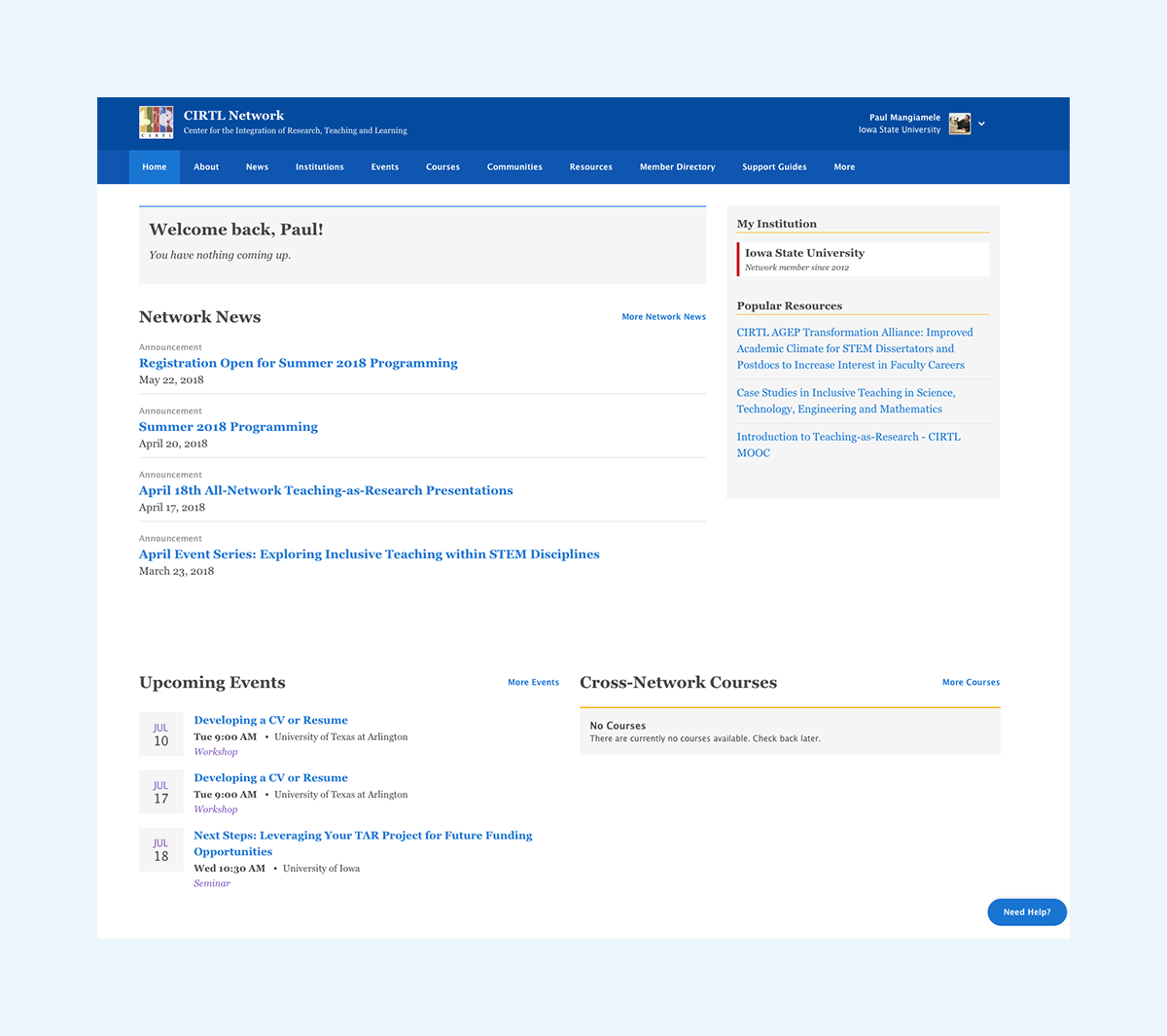
User Dashboard
Once you log in, the home screen shows you your upcoming events.

Feel free to check out the latest site by making an account and browsing around
(much better than showing endless screenshots here)